ファビコンとは
ブラウザを利用した時に、各タブのサイト名の左隣に表示されるものです。例として、GoogleとYahoo!JAPANのファビコンを表示しています。


実装までの流れ
まずはファビコンの仕組みについて理解しなければなりません。順を追って説明していきます。
対応するブラウザや拡張子について
使用できる拡張子は、ico/png/jpg/gifがあります。IE7以前に限っては、拡張子はicoしか利用できません。なのでicoを利用するのが、より多くのユーザーに対応させるにはベターかと思います。
※以下、拡張子icoを使用するのを前提で書いていきます。
実装方法
HTMLファイルのheadタグ内に以下の記述をします。
<link rel=”shortcut icon” href=” 画像ファイルまでの絶対パスまたは相対パス”
type=”image/vnd.microsoft.icon”>
実装したけど上手く表示されないときは?
自分の場合、ローカル環境でのファビコンはうまく表示されたのですが、それをレンタルサーバーにアップすると上手く表示されないという不具合が起こりました。自分はうっかり者なので、画像のリンクパスや適切な画像が置かれているかも念のため確認しましたが、問題はありませんでした。
不具合の症状
具体的な不具合の状況を説明すると、ファビコンとして何らかの画像は表示されるのですが、以下の画像のようになってしまいます。※今回は例としてYoutubeを使用しています。

対策1:キャッシュの削除
まず疑ったのは、ブラウザ側の問題です。キャッシュの削除を行いました。以下その手順です。
※ブラウザはGoogle Chromeを使用

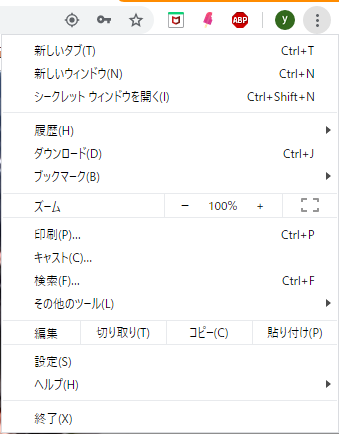
1.メニューボタンから設定を選ぶ

2.左側の詳細設定を開き、プライバシーとセキュリティーを選ぶ

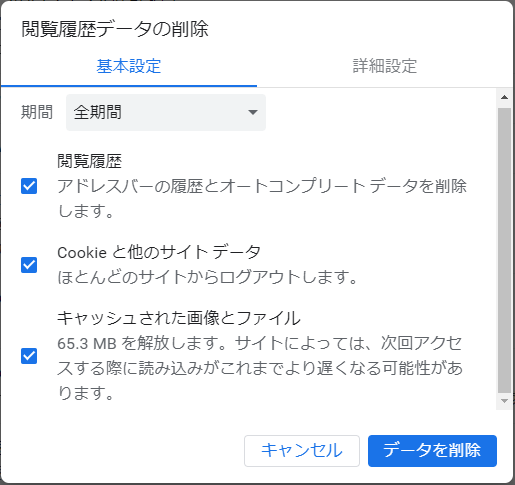
3.閲覧履歴データの削除を選ぶ

4.データを削除を選ぶ
この作業で問題が改善しなかったので、次の対策に移りました。
対策2:ファビコンに関するファイルを削除する
以下その手順です。※win10での作業になります。
- 以下の文字列をコピーする
%USERPROFILE%\AppData\Local\Google\Chrome\User Data\Default

2.windowsマーク+Rを押すことによりファイル名を指定して実行を表示させ、1でコピーした内容を張り付けてOKを選ぶ
3.立ち上がったウィンドウの中の以下のファイルを削除する
Favicons
Favicons-journal
削除した直後はファビコンの表示がおかしいですが、再度サイトにアクセスすることにより適切な表示に切り替わりました。
補足情報:動的な画像も可能?
サイトの顔ともいえるファビコンですが、Gifファイルを使用することでアニメーションGifファイルのようにファビコンにも動きをつけることができるようです。
まだまだ勉強中なので割愛しますが、実装までできたらもう一つ記事にして書こうと思います。
まとめ
- ファビコンはサイトを象徴するシンボルのようなもの
- HTMLの記述を追加して画像を用意するだけで実装できる
- 実装がうまくいかないときは色々調べて試してみること