ポートフォリオサイトの一つを作るにあたりトップページ(index.html)はだいぶ形になってきたのですが、その他のページを作る際に「ヘッダーやフッターは内容変わらないよな」とか「メインの部分だけ表示を切り替える仕組みあったよな」なんて思い、とりあえず今回はそのあたりの知識を復習したいと思います。実装まで頑張りたいと思いますので、お付き合いください。
大きく分けて2つ
JavaScript、JQuery、PHPなどを活用して、「各ページの共通部分は他のソースから読み込む」、「差分チェックして変更箇所だけ更新する」という方法が可能なようです。1つずつ見ていきます。
インクルード化
共通部分は別ファイルに記述して読み込む方法は、インクルード化とも呼ばれています。
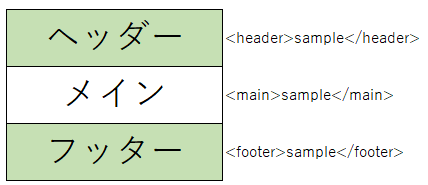
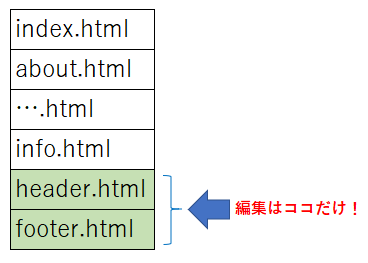
1ページのサイトなら話は別ですが、ページが多くなるとヘッダーやフッターなど表示するコンテンツが同じページが増えていきますよね。簡易的にページの構造を表すと以下のようになると思います。

緑色で塗りつぶした範囲が共通部分にあたるわけですが、例えばサイトが全体で10ページあって「共通部分を直したい」ってなれば、最低でも10回は同じ処理を繰り返さなくてはなりません。それって面倒ですよね。
そこでソースの一部をインクルード化することで、修正作業にかける労力を大幅に割けるわけです。これは作るサイトのページが多ければ多いほど恩恵は大きいですね。

この方法はJavaScript、PHP、SSIを活用して実装可能なようです。それぞれの特徴をまとめると以下の通りです。
メリット
・比較的容易に呼び出せる
デメリット
・読み込めない可能性があることも考慮する必要がある
メリット
・環境に左右されない
デメリット
・基本的には拡張子をhtmlからphpに変える必要がある
・htmlのまま使用する場合は.htaccessファイルが必要になる
メリット
・環境に左右されない
・htmlのままで使用できる
デメリット
・サーバーの設定が必要
SSIに関しては、知識がない&設定も難しそうという理由から今回は除外しています。現在JavaScriptとPHPのどちらにしようか悩んでいるところですが、吟味して決定したいと思います。
参考記事

PJAX
「サイトの一部だけ表示が切り替わる」なんて言われてもなかなか実用例が思い浮かばないかと思いますが、Googleの検索ページやGoogleマップなんかが参考になるでしょう。
それらの機能は「AJAX」という、ウェブブラウザ内で非同期通信を行いながらインターフェースの構築を行うプログラミング手法によって実現されています。私も初めはこれに着目して導入を検討していましたが、問題点がありました。
AJAXに関して調べていくと、「SEOの観点からお勧めできない」といった記事をよく見かけるようになりました。ウェブサイトの作成は検索上位に出ることを目的の一つとしているはずなのにそんなんじゃだめだなと思いましたし、そもそも今回作るサイトにAJAXの技術は必要なのかという疑問もあります。(AJAXを導入してみたという経験は十分に価値はあると思いますが。。)そういった経緯もあり、一度は導入を断念しました。
ふと再度AJAXについて調べていると、「AJAX」と「pushState」を組み合わせた機能を持ったJQueryプラグインである「PJAX」の存在を知りました。AJAXと大きく異なる点は、コンテンツを入れ替える際にURLの変更も行われる点です。PJAXを利用することで、AJAXで問題になっていたSEO対策にも対応できるようです。
参考記事
まとめ
今回の記事は、調べた内容や今後の方針についてになりました。インクルード化・PJAXそれぞれ独立した記事は見かけますが、同時に実装は可能なんでしょうかね?おそらく可能だとは思いますが、今後は実際にコーディングしながら確認していきたいと思います。