Visual Studio Codeを使い始めてけっこう経つので、これを機に自分が使いやすいように設定している設定内容や拡張機能についてまとめていこうかと思います。※なお、フレームワークによる特殊な拡張機能は含めない方針です。
設定
まずは設定について紹介します。
設定は、「ウィンドウ左下の歯車のボタン」→「設定」から編集可能です。

スクロールをして該当する項目を探してもいいですし、それが面倒であれば文字を入力して検索するのもアリです。
Font Size
フォントの大きさを設定します。
デフォルトは「16」。
お好みで結構かと思います。私は、大きいのは嫌いですけれど小さすぎて見にくいのも嫌いなので、「14」にしています。
Font Family
フォントファミリーを設定します。要するに書体です。
デフォルトは「’Droid Sans Mono’, ‘monospace’, monospace, ‘Droid Sans Fallback’」。
こちらに関しては後ほど別記事で詳しく書こうと思います。
Tab Size
「Tabキー」を押下したときに移動するスペースの数を設定します。
デフォルトは「4」。
インデントを作る際は「SPACEキー」派・「Tabキー」派がいたり、そのスペースは「2」派・「4」派がいたりと、何が正解なのか分かりません。自分が作業しやすい設定でいいかと思います。複数人で作業する場合は、予め決めておくと後々面倒なことにならずに済むのかなと思います。
私は「2」に設定しています。
Render Whitespace
空白文字をどのように表示させるかを設定します。
デフォルトは「selection」。
「selection」では、選択されたテキストにのみ空白文字が表示されます。
私は「all」に設定しています。
ちなみに、空白文字は半角の中点が薄いグレーで表示されます。

ミニマップ
ミニマップ表示の有無を設定します。
デフォルトでは表示されています。
ミニマップはこのようなもの。

全体のコードが見れて便利な機能のように思えますが、正直使わないし邪魔。ということで、私は非表示にしています。
Trim Trailing Whitespace
ファイルの保存時に末尾の空白をトリミングするかの設定を行います。
デフォルトではトリミングを行いません。
自分は無駄なスペースがあると気になっちゃうので、有効にしてトリミングするようにしています。
Trim Final Newlines
ファイルの保存時に、最終行以降の新しい行をトリミングするかの設定を行います。
デフォルトではトリミングを行いません。
上記同様です。
Color Theme
ワークベンチで使用される配色テーマを指定します。
デフォルトは「Default Dark+」。
こちらは後述の拡張機能の「Andoromeda」と被る部分があるので、そちらを参照してください。
拡張機能
次に拡張機能についてです。
拡張機能を導入する方法は、拡張機能のアイコンボタンをクリックして、対象の機能名をタイプし、インストールするだけです。

Japanese Language Pack for Visual Studio Code
日本語化パッケージです。
「英語のままでいい」って方以外はみんな導入しましょう。
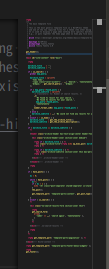
Andromeda

配色テーマに関する拡張機能です。
設定は「Andromeda Colorizer」。
インストールが終わるとテーマを選択するよう言われるので、「Andromeda Colorizer」を選択します。

色々試した結果コレに行き着きました。(使用する言語が変われば、また変わるかもしれませんが…。)背景がダーク系なのと、文字色が区別しやすいのが良い点だと思いました。
デフォルトで複数のテーマが入っているので、まずはそれらを試してみるのがいいかと思います。気に入ったのが見つからなければ、テーマに関するまとめ記事や以下のサイトから探してみましょう。

zankaku
全角で空白スペースが入力されていれば、グレーのブロックとして表示されます。
全角の空白スペースがコメントアウトの中にあるのは問題ないですが、コメントアウト以外にあればエラーが起きてしまい後で修正が大変になります。
この機能を追加することで、そういったミスを減らせますし、修正箇所を探すのも容易いです。

Highlight Matching Tag
htmlの開始タグと対になる終了タグを強調します。
特にdivタグなんかは数が増えると、どれとどれが対応しているのか一見わからなくなったりしますよね。そういうことが回避できます。
Prettier – Code Formatter
ファイルの保存時にコードを整形してくれます。
特に同プロジェクトを複数人で回しているときなんかは重宝するかと思います。
また、デフォルトの整形は気に食わないなんてときは、設定ファイルを作ることでより詳細を設定できるようです。
Material Icon Theme
アイコン表示を拡張します。
個人的に良く利用するものを抜粋して表示します。




注目すべきは、テキストファイルだけでなく、画像・動画ファイル、フォルダ等にも対応していることです。作業しているファイル・フォルダの種類が一目で分かるのは非常に便利だと思います。
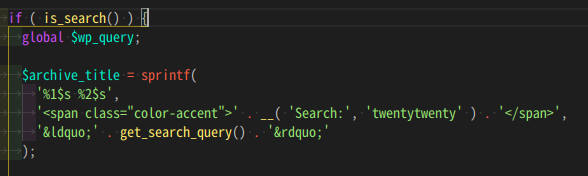
Bracket Pair Colorizer
中括弧”{}”、大括弧”()“に対応して、開始から終了までを強調します。

上図のように開始の行には横線が入り、縦線は終了の行まで伸びていきます。
中括弧・大括弧なので、htmlに関してはあまり役に立ちませんが、cssやJavaScript・PHP等のプログラミング言語に関して非常に便利に働くのではないかと思います。
indent-rainbow
インデント毎に色がついて差別化してくれます。
デフォルトだと以下のような配色になっていますが、設定ファイルを編集することで配色を変更することもできます。

まとめ
以上、Visual Studio Codeに関する設定・拡張機能についてでした。自身が作業しやすい環境を作って、良いコーディングライフを!