以前から思っていたのですが、ポートフォリオサイトをリニューアルしようと構想中です。モダン開発に興味を持ったこともあり、タイトルに含まれているような技術【React,TailwindCSS,Gatsby.js,MicroCMS,Firebase hosting】を使って作ることができればなと思っています。
まずはReact,TailwindCSS,Gatsby.jsの概要を説明したあと、実際に行った環境構築について書いていきます。分からないことばかりで大変ですが少しずつ形にしていきたいと思います。
技術選定
「モダンな技術で作られたポートフォリオサイトってないかな?」と調べているとブログがいくつかヒットしたので、それらを参考にしようと思いました。以下拝見した主なサイトです。※ちなみに既存のポートフォリオサイトはちょこっとindex.htmlやcssファイルで作った簡易なものでした。ポートフォリオサイト自身が作品として恥ずかしくなく載せれるものを作っていきたいと思います。


後ほど紹介する、静的サイトジェネレーターやヘッドレスCMSに興味を持ったきっかけの記事がこちら。※直近、他企業さんのサイトを作ることになりWordPressで作ることはきまったのですが、WordPress以外で作る方法ってないんだろうか?と思って調べてたどり着きました。

まずは選定した技術の紹介から。
React
ユーザインターフェース構築のための JavaScript ライブラリ
数年前までは Vue / React / Angular の3つが代表的になってましたが、最近では参考文献・コミュニティの活発さなどから考えて Vue / Reactの2強になりつつあります。
Vueが2021年時点で最も優れたフレームワークだと感じる理由をVue/Reactエンジニアがまとめます!技術選定を悩んでいるなら必見です | Ragate ブログ
現在ではVue/Reactの2強のようですが、モダン開発に興味をもったきっかけの企業様はReactを推していましたし、正直なところあまり違いも分からない(好みの問題?)ので今回はReactを選択いたします。
TailwindCSS
Utility First(ユーティリティファースト)をコンセプトに設計されたCSSフレームワーク
Utility First(ユーティリティファースト)
ユーティリティクラスを使用して、CSSを記述せずにカスタムデザインを構築する手法のこと?
以下の特徴があるようです。※参考リンク
- クラス名を考える必要がない
- CSSが肥大化しない
- 変更を加えるのが怖くない
インラインスタイルと同じ?いいえ、違います
インラインスタイルと大差ないと思うかもしれませんが比較するとこんなメリットが有ります。
- メディアクエリを使わないレスポンシブ対応
- 制約付きのデザイン-視覚的に一貫性のあるUIを簡単に構築できる
- インラインスタイルでは使えない疑似クラスも使える
似たようなものとしてBootstrapがあるかと思いますが、自分はこれまでCSSのフレームワークを「慣れれば簡単なんだろうな」というようには思っていたのですがあまり触れてこなかったので、これを機に慣れていきたいと思います。
Gatsby.js
先程ちらっと出た、Reactで作られた静的サイドジェネレーターになります。概要は以下の記事を読むと分かりやすいかと思います。

環境構築
前置きはここまでにしまして、早速作業に入っていきます。
Node.jsの準備
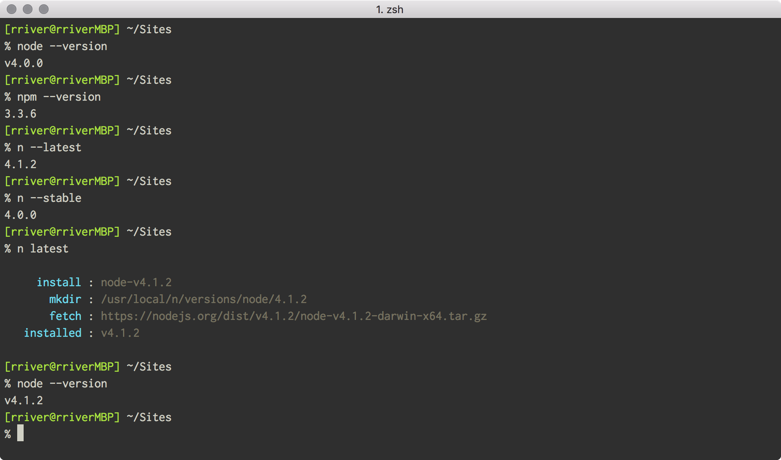
Reactを本格的に使うにはNode.jsが必要なようです。既にインストールはされていたのでバージョンの確認及びバージョンが古かったのでアップデートを行いました。nというNode.jsのバージョン管理ツールがあるので、そちらもついでにインストールしておきます。※以下リンクも参考にしてみてください。「stable」か「latest」かはお好みで。頭に「sudo」が必要なこともあります。どのコマンドが必要だったか1つ1つは覚えていないので必要に応じてつけてください。npmが使えない方はnpmもインストールしておきましょう。(省略)
/*nのインストール*/
npm install -g n/*Node.jsのバージョン確認*/
n -v/*Node.jsのアップデート(推奨版)*/
n stable
Gatsby.jsを使っていく
まずはコマンド「gatsby」が使えるようにCLIツールであるgatsby-cliをインストールします。
/*gatsby-cliのインストール*/
npm install -g gatsby-cli自分はその後「gatsby new 〜」でプロジェクトを作ろうとしたのですがエラー。事前にGitが必要なようでしたので、それもインストールします。
/*Gitのインストール*/
sudo apt-get install git次にプロジェクトを作ります。デスクトップ上に適当にフォルダを作り、cdコマンドでそこまで移動。その後、gatsby new〜でプロジェクトを作りましょう。Gatsby.jsのサイトにサンプルのスターターキットがいくつもあります。自分は今回、「hello-world」を採用しました。

/*スターターキット「hello-world」でプロジェクトを作る*/
npx gatsby new gatsby-starter-hello-world https://github.com/gatsbyjs/gatsby-starter-hello-worldcdコマンドでhello-worldディレクトリに移動し、以下コマンドでビルドします。
/*ビルドする*/
gatsby developTailwindCSSを適用する
以下、こちらのページを参考に作業を進めます。

まずはプロジェクトの中にTailwindCSSをインストールします。2行目のコマンドで「tailwind.config.js」及び「postcss.config.js」が作成されます。今後編集が必要になるファイルです。
/*TailwindCSSをインストールする*/
npm install -D tailwindcss postcss autoprefixer gatsby-plugin-postcss
npx tailwindcss init -p「gatsby-config.js」のファイルを開き以下のコードを丸々コピペして上書き保存します。
/*Gatsby PostCSS pluginを有効化する*/
module.exports = {
plugins: [
'gatsby-plugin-postcss',
// …
],
}続いて「tailwind.config.js」の以下コードの差異文(contentの中身)を変更して上書き保存します。
/*パスを通す*/
module.exports = {
content: [
"./src/*/.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}続いて「./src/styles/global.css」ファイルを作り、global.cssファイルの中身に以下のコードを記述して上書き保存します。
/*指示文の追加*/
@tailwind base;
@tailwind components;
@tailwind utilities;続いて「gatsby-browser.js」ファイルを作り、gatsby-browser.jsファイルの中に以下のコードを記述して上書き保存します。その後再度ビルドし直します。
/*指示文のインポート*/
import './src/styles/global.css'/*ビルドする*/
gatsby develop続いて「index.js」ファイルに以下の内容をコピペします。※参考にしているページの<Layout>…</Layout>はまだ使えないので<div>…</div>に変更します。
/*TailwindCSSの動作確認用コード*/
export default function IndexPage() {
return (
<div>
<h1 className="text-3xl font-bold underline">
Hello world!
</h1>
</div>
)
}最後にローカルサーバーを立ち上げてこれまでの作業がうまく行っているか確認します。以下のコマンドを入力したあとに表示される「http://localhost:8000/」をCtrlキーを押しながらクリックします。
/*動作確認*/
npm run start以下のように「Hello world!」の文字が太字・下線付き・大きめのフォントサイズになっていれば完了です。

まとめ
以上、簡単な技術の紹介・環境構築方法と動作確認でした。今回はただHello world!を表示させただけなので、今後はルーティングやコンポーネントを追加して見栄えを整えていこうと思います。更にヘッドレスCMSやFirebase Hostingも控えていますね。進捗があればまた更新しますのでお楽しみに。