作成中のVimのチートシートのサイトですが、一気にそのサイトに飛ぶのではなく、トップページ的なものも作ろうとしています。流行りの動的なトップページを作るために、GIFアニメーションを作成してみることにしました。
※使うツールはPhotoshopですが、Vimのサイトに関連したことなのでVimのカテゴリにしています。
完成形はこちら

参考にしたサイト一覧

作成過程
着手
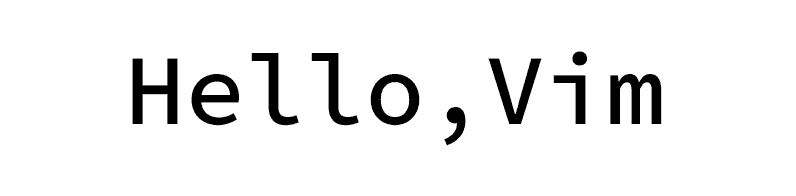
まず初めに考えたのは、「Hello,Vim」という文字がタイピング風に表示されていくといった内容のもの。そこで見つけたのが一つ目のサイトでした。
サイトを見た瞬間、「これ!これが作りたいの!」と思ったけど、よくよく考えるとアンダーラインとか変換してますアピールはいらないなと思いました。手順も少しややこしそうだったので、他のサイトを参考にしてみることにしました。(取り掛かりとしては、イメージ通りで充分。)
作成に入る
二つ目のサイトを参考にしながら作業することで、作業はほぼほぼ完了しました。
土台を決める
一つ目のサイトでは「400×100」で作られていましたが、自分としては画面中央に分かりやすくバン!と表示させたかったので、それじゃあ少し小さいかなと思いました。なので適当に2倍の「800×200」で作ることに。
とりあえず試作ということで、背景色は白色、文字色は黒色で作ります。
文字を入力
フォントをどうしようか悩んだ挙句(フリーフォントのインストールなど)、デフォルトで入ってた「Source Code Variable」の「Medium」に決めました。表示させるとこんな感じ。

作業領域を中央に配置させることも忘れずに。
レイヤーの複製
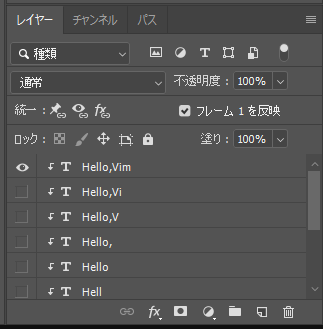
Photoshop初心者なのでレイヤーの複製ってどうするんだっけ?と思いましたが、「複製したいレイヤーにカーソルを合わせて右クリック」で普通に出てきました。保存するレイヤーの名称を聞かれるので、レイヤーごとに表示する文字を名称にしました。

こんな感じ
タイムライン表示
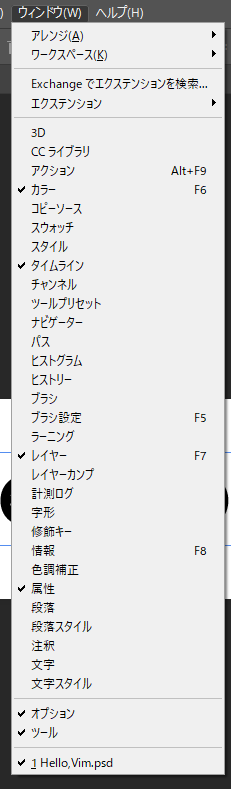
デフォルトだとタイムラインのウィンドウは表示されてないです。「ウィンドウ」タブからタイムラインを選択しましょう。

チェックを入れると、タイムラインのウィンドウが表示されるかと思います。

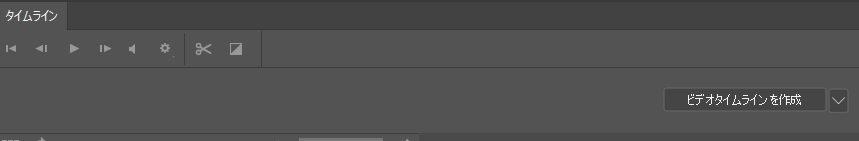
デフォルトだとウィンドウ中央に「ビデオタイムラインを作成」となっているかと思います。その右隣の下三角マークをクリックして、「フレームアニメーションを作成」を選択し、文字が変更されたのが確認出来たら、その枠をクリックします。

タイムラインに1コマ追加されているのが確認出来たら、次の作業に移りましょう。
アニメーション作成
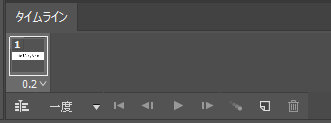
まずは機能の説明をします。
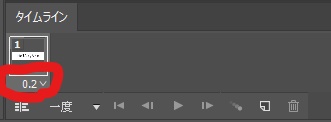
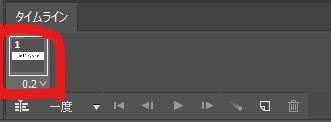
コマ割り時間

こちらをクリックすることで、各コマの表示時間を設定できます。この画像では0.2秒の設定です。
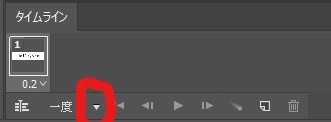
ループ回数

こちらをクリックすることで、ループの回数を設定できます。この画像では一度きり(ループしない)設定です。
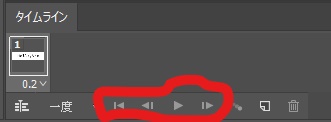
アニメーションの動作確認

こちらをクリックすることで、アニメーションの動作を確認できます。この画像ではコマが一つしかないので、選択できないようになっています。
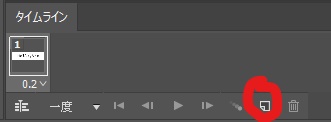
コマの複製

こちらをクリックすることで、現在作業領域に表示されている内容をコマの一つとして作成することができます。自分が作っている作品としては、「コマの複製」→「表示するレイヤーの変更」の繰り返しで作成できます。
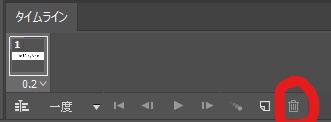
コマの削除

無駄に必要のないコマを複製してしまったときなんかには、ごみ箱のアイコンをクリックすることで、コマを削除することができます。
コマの入れ替え

また、ドラッグ&ドロップすることで、コマの入れ替えが可能です。
以上の機能を駆使して自分なりの作品に仕上げました。
保存する
2つめのサイトを参考にGIFファイルとして保存しましたが…。

アニメーションが動かない…。
色々と調べた結果、保存方法がダメだったようです。3つめの記事を参考にしました。方法は以下の通り。
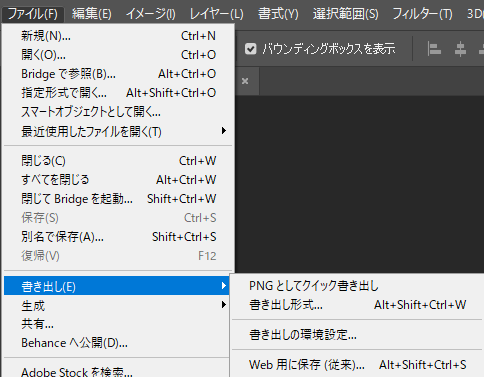
- 「ファイル」タブ
- 書き出し
- Web用に保存
の順にクリックします。

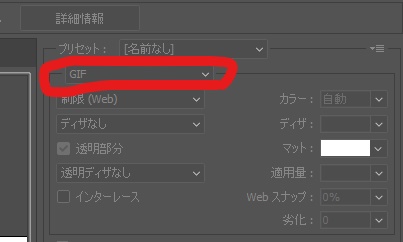
色々設定できる項目はあるようですが、ファイル形式をGIFに設定すればとりあえず大丈夫かと思います。保存しましょう。

動作確認
とりあえず、保存先はデスクトップ上にしました。ブラウザを開いて、作成したファイルをブラウザ上にドラッグ&ドロップします。アニメーションがきちんと動いていることが確認出来たら完成です。
まとめ
以上、Photoshopを使ってのGIFアニメーションの作り方でした。もっとこだわろうと思えば色々とやらなきゃいけないこともあると思いますが、とりあえずはこれで十分かなと思います。