UdonTech Advent Calendar 2022の24日目です。※投稿遅れました。orz

前回2回の投稿とは少し趣向を変えて、ポートフォリオサイトについて書いていきます。
前置き
Gatsby.jsでポートフォリオサイトを作ると言って1年近く経ちましたが、ずるずると目標が先延ばしになり完成まで至っていませんでした。
色々と要因はあるんでしょうが、冷静に分析して以下の2点が主な要因なのかなと思っています。
- 今まで作り直す必要性があまりなかった
※転職には必要だろうけれど、1年前は転職なんて考えてなかった。 - 完成までのビジョンが明確ではなかった
※単に試行錯誤・キャッチアップ不足。
現在は本格的に転職活動を始めるためにもキャッチアップを十分に行い、満足のいくポートフォリオを作ろうと意気込んでいます。ビジョンを明確にするためにも、テキストベースで「こういうものを作る」という形を残すことが完成までの第一歩かなと思い今回アウトプットしていきます。
現在考えている構成はざっと以下の通りです。
フロント:Next.js(TypeScript,レンダリング:SSG※ISRも検討)、MUI
インフラ:Vercel
コンテンツ管理:microCMS,Qiita API
その他ツール:Storybook
それでは本題に入っていきます。
参考になりそうなデモサイト発見
調べてみると「Portfolio Starter Kit」というVercelが提供しているスターターキットがありました。MDXというマークダウン形式でのキットなので趣旨とは少しずれますが、このデモサイトの見た目を参考にシンプルなサイトを作ってみようと思いました。
プロジェクト立ち上げ
作業したいディレクトリに移動した後に、以下のコマンドを入力します。
npx create-next-app
対話形式でプロジェクト名、TypeScriptを使うか、ESLintを使うか聞かれるので、回答してあげます。プロジェクト名は「next-portfolio」、TypeSciptは使う、ESLintは使わないという設定で進めました。
GitHubにコミットしていく
形を整えてVercelへデプロイするまでが最終的な目標です。後で詳しく書きますが、GitHubにコミットしたデータは比較的簡単にVercelへデプロイできるそうです。また、一度デプロイすれば、GitHubにコミットしたタイミングでVercelへデプロイしたデータも更新されるようです。適宜、適度なタイミングでGitHubにコミットしていきます。まずはファーストコミットを行いましょう。
Storybookをインストールしてみる
今回作るのは規模の小さなサイトですし、1人で作るのでそこまで利用せずに恩恵も感じないかもしれませんが、試しにStorybookをインストールしてみます。
Storybookを簡単に説明すると、コンポーネントを管理しやすくするためのツールのようです。

StorybookはNext.jsだけでなく、広くJavaScriptのフレームワークで使えるようなので、今後のことも考えてこれを機に経験してみるのはアリだと思います。
以下のコマンドをプロジェクトのルートディレクトリで入力して暫く待てば完了です。※案外時間がかかります。気長に待ちましょう。
npx storybook init
MUIをインストールしてみる
MUIとはReactアプリケーションを構築するのに使えるUIコンポーネントの巨大なライブラリです。

今回初めて使うのですが、イマドキなデザインのパーツを手軽に利用できるツールという印象ですね。初めこそ戸惑うかもしれませんが、慣れてくれば簡単に見た目を整えることができるのではないかなと思います。
こちらもStorybookと同じく、以下のコマンドをプロジェクトのルートディレクトリで入力して暫く待てば完了です。(※途中でWARNやパッケージ依存の問題などのエラー文が出たりしますが、特に問題ないようです。)
npm install @mui/material @emotion/react @emotion/styled
再度コマンド入力ができるようになるまで待ちましょう。これで下準備は完了です。
ひとまずデプロイしてみる
下準備が完了したので、再度GitHubにコミットしてVercelでデプロイしてみます。

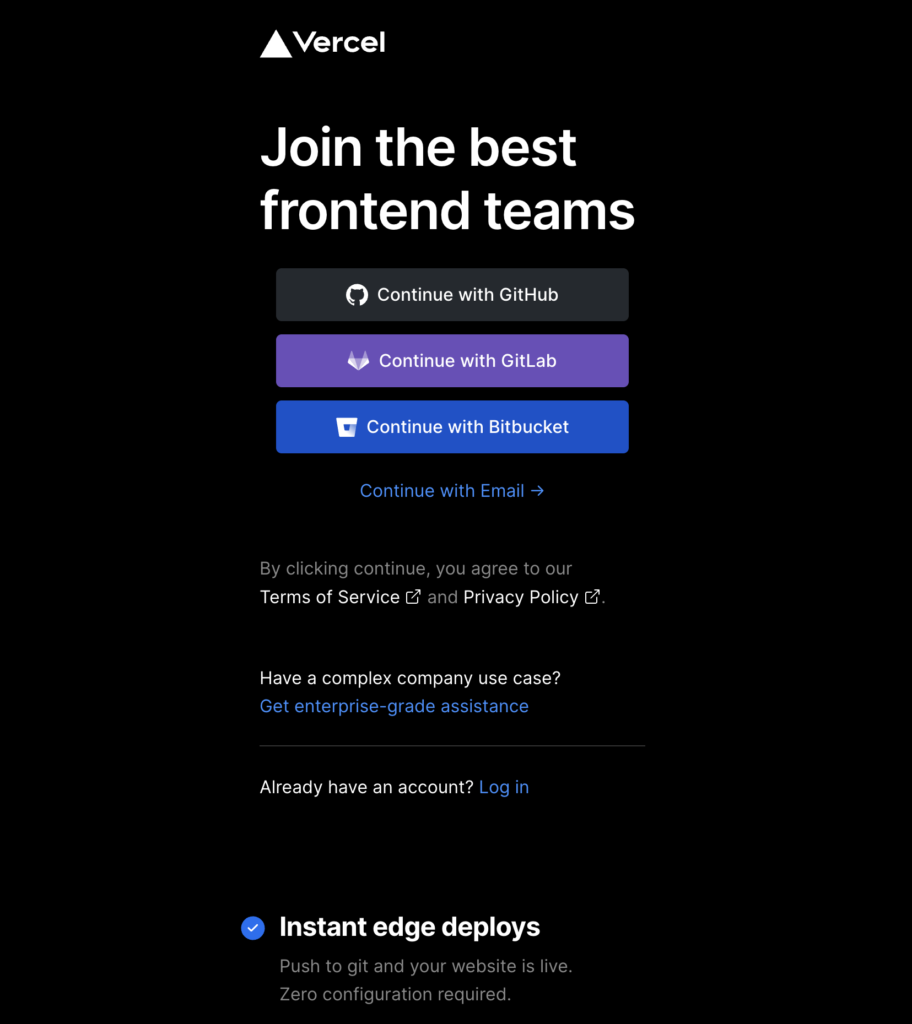
VercelのSign UpのページからGitHubアカウントでサインインしてみます。

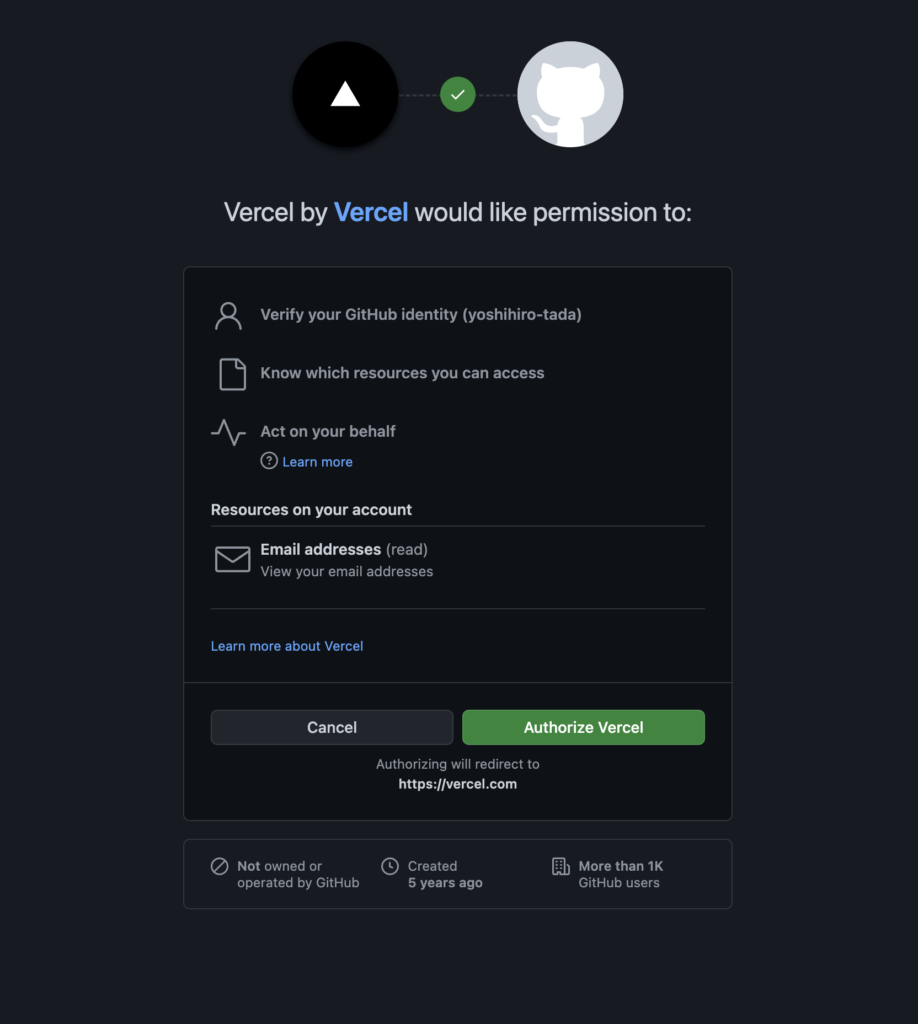
「Authorize Vercel」ボタンを押して連携を済ませてください。

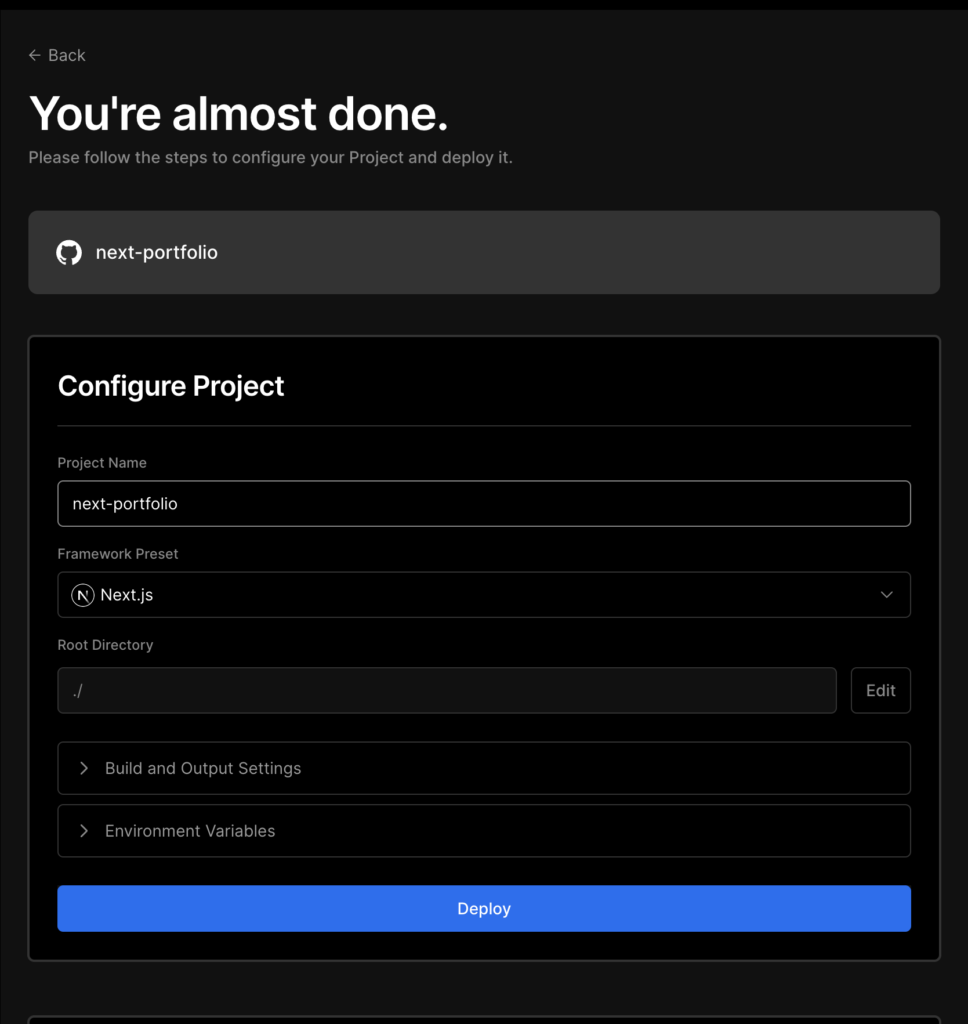
リポジトリをアカウントにインストールしたら、対象のリポジトリをインポートしてデプロイしましょう。

Congratulations!と出てくればデプロイは完了です。「Continue to Dashboad」→「Visit」の順にボタンをクリックすれば、デプロイ後の様子が確認できるようですね。想像していたよりもずっと簡単でした。
デプロイが確認できたので、ローカルの作業に移ります。
ルーティングファイルシステムのおさらい
前回の投稿で、ルーティングファイルシステムや動的ルーティングについて簡単に触れました。
今回は実例も踏まえながら、もう少し具体的におさらいしていきます。
デモサイトをご覧になると分かると思いますが、ルートディレクトリが自己紹介(About)のページになっていますね。各ページへのリンク先としてはAbout(※ルートディレクトリに当たる)、Photos、Postsがあります。
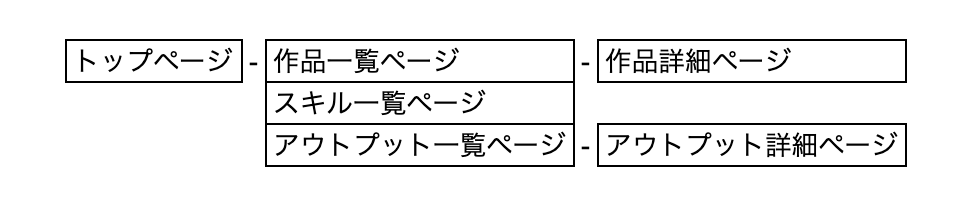
自分が作りたい構成は以下のようになります。まずAboutのページはそのままで、About以外にリンク先が3つ(Works:作品一覧ページ、Skills:習得済み・習得中のスキル一覧ページ、Posts:アウトプットの一覧ページ)必要です。更に、WorksとPostsに関しては更に詳細ページがあるというイメージです。サイトマップ(デザイン)で示すとこのような感じです。

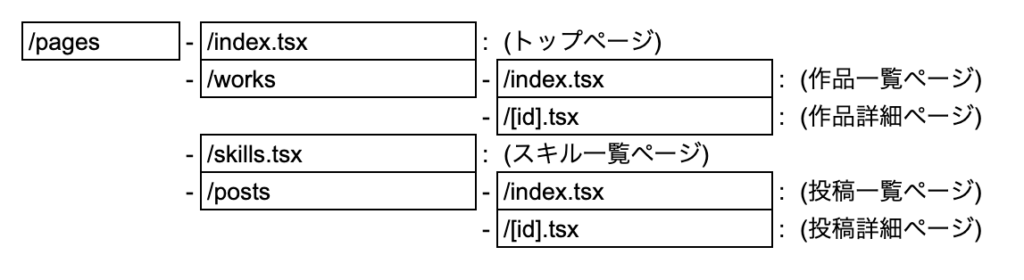
以上を元にファイルシステムルーティングに則ると以下のようなファイル構成が必要になってきます。

※このWorksとPostsの下にある[id].tsxが以前触れた動的ルーティングに当たります。
今後はこのような構想で各ページを作っていきます。
コンポーネントを考えてみる
まずは立ち上げ時のプロジェクトであれば、コンポーネントを管理するディレクトリが存在しないので作ってあげる必要があります。プロジェクトのルートディレクトリに「components」ディレクトリを作成します。
全ページに共通する部分を考えてみます。これは通例(?)なんでしょうが、全体として「Layout.js」、さらに細分化する形で「Header.js」と「Footer.js」を作っていくのが良さそうですね。※もちろん、これから更に細分化も必要になってくるかもしれません。
次にトップページの構成を考えてみます。デモサイトを参考にすると、Nameや各主要ページへのリンクがある部分が「Header.js」に当たり、下部のコピーライトやRSSのリンクの部分が「Footer.js」に当たりますね。ヘッダーと「Hey」から始まる部分の間にプロフィール写真とSNSのアイコンリンクを並べて置こうと考えています。作るコンポーネントとしては、「Profle.js」、「Sns.js」、「Introduction.js」( ※Heyから始まる部分)あたりでしょうか。
次に、先ほど作ったものとフッターまでの間に略歴(※生まれた年や学歴・職歴など)を紹介するコンポーネントを作り設置したいと思います。これはMUIのTimelineというコンポーネントが相性良さそうなので使っていきます。 (※他にも使えるものはたくさんあると思う!)また、前後しましたがSNSのアイコンに関してもMUIでメール、Facebook、Twitter、GitHubなどのアイコンが使えるので積極的に使っていきます。
※Storybookの紹介はまたの機会になりそうです。
APIも試してみる
せっかくですので、できる限り情報はファイルに直打ちするのではなく、外部で管理してみようと思います。外部で管理したいなと思っている項目は以下の通りです。AboutページのHistory、Works・Postsの様々な情報など。もう少し具体的には、HistoryとWorksはmicroCMSから、PostsはQiita APIから情報を引っ張ってこようと考えています。※こちらのブログでの紹介はまたの機会になりそうです。
まとめ
とりあえずこのような構想で、年末から年始にかけて作業してポートフォリオサイトを完成させたいと思います。microCMSは少し触った経験があるのでどうにかなるのかなという印象ですが、Qiita APIでもしかしたら躓いてしまうのでは?と少し不安があります。トライ&エラーの精神で完成できるよう取り組んでいきます。