ポートフォリオサイトを作るにあたり、Facebookのタイムラインを表示させるようなものはないか探したところ、埋め込むコードを取得するサイトがあり導入を試してみました。どうやらレスポンシブ化やウィンドウサイズが変わった時のリサイズ化に対応していないらしく、それらに対応したコーディングに関しての記事を見つけ導入できたので、その方法を紹介します。
参考記事

埋め込みコードの取得ー設定編
埋め込みコードはこちらのページから取得できます。
リンク先ではこのような表示になっていると思います。

特に注意すべき項目は、「plugin containerの幅に合わせる」です。必ずチェックを入れておきましょう。
このチェックを入れることで、「埋め込み幅180~500pxの間でデバイス幅に応じて自動的に幅を調整する機能」を備えることができます。一見レスポンシブ化にも対応しているように思えますが、完全なレスポンシブ化とは言えない欠点があります。閲覧しているデバイスの横幅が画面の更新(リロード)を行わずに変更された場合、初めに表示されたタイムラインの幅から変更がなく、タイムラインが画面からはみ出たり、小さすぎたり…といったことが起こります。例えばPCモニターで閲覧していて、ブラウザの幅を変更したときがその場合に該当します。
その他の、幅・高さの数値やチェックボックスはお好みで決めていただけたら良いです。設定を終えたら、「コードを取得」を押しましょう。
埋め込みコードの取得ー編集編
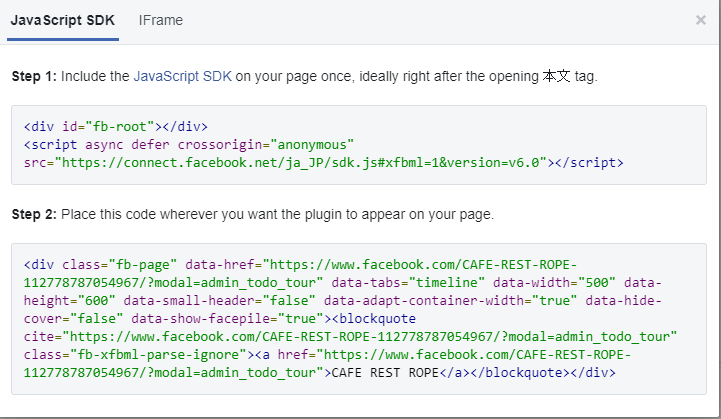
「コードを取得」を押すと、以下のウィンドウが表示されます。

Step1はざっくり訳すと、「JavaScript SDKを使うために、以下のコードをbodyタグの直下に挿入してください」とあります。Step1に関しては、書かれてある通りにしてもらって大丈夫です。
Step2はざっくり訳すと、「プラグインページを表示させたい場所に以下のコードを挿入してください」とあります。Step2に関しては、少し変更が必要になってくるので以降、順を追って説明します。
JSファイルの作成及びHTMLファイルのhead要素内にファイル先の記述
私の場合、fb-resize.jsとして以下のように記述しました。
<!--省略-->
<head>
<!--省略-->
<!--FB-RESIZE-->
<script type="text/javascript" src="js/fb-resize.js"></script>
<!--省略-->
</head>src属性に関しては各々変わってくるかと思います。
JSファイルの編集
次にひとまず、作成したJSファイルの中にStep2のコードを丸々コピペしましょう。その後、そのコード全体をシングルクォートで囲みましょう。以下、記述例です。※少しでも見やすくなるよう改行を入れていますが、実際にはその必要はありません。
'<div class="fb-page"
data-href="https://www.facebook.com/CAFE-REST-ROPE-112778787054967/?modal=admin_todo_tour"
data-tabs="timeline"
data-width="500"
data-height="600"
data-small-header="false"
data-adapt-container-width="true"
data-hide-cover="false"
data-show-facepile="true">
<blockquote cite="https://www.facebook.com/CAFE-REST-ROPE-112778787054967/?modal=admin_todo_tour"
class="fb-xfbml-parse-ignore">
<a href="https://www.facebook.com/CAFE-REST-ROPE-112778787054967/?modal=admin_todo_tour">CAFE REST ROPE</a></blockquote></div>'コピペが終わりましたら、div要素内の「data-width」と「data-height」の値を変更します。分かりやすいよう抽出した形で記述していきます。
<!--ここを-->
<div data-width="500"></div>
<!--このように変更-->
<div data-width="' + w + '"></div>
<!--ここを-->
<div data-height="600"></div>
<!--このように変更-->
<div data-height="' + h + '"></div>少しわかりにくいですが、「'(シングルクォーテーション) + w + ‘(〃)」や「’(〃) + h + ‘(〃)」をダブルクォーテーション(“)で囲っています。
Step2のコードの編集はこれで完了ですが、このままでは読み込まれません。読み込ませるため、また表示を整えるためにも、以降HTML・CSS・JavaScript(JQuery)の修正を行っていきます。JQueryの導入がまだの方は、このタイミングで導入してみてください。
HTML
先ほどbodyタグ直下にコードを挿入したHTMLファイルを修正していきます。
以下のコードをFacebookプラグインのページを表示させたい場所に記述してください。(本来であれば、上述のStep2のコードを挿入する場所になります。)
<div class="facebook-wrapper"></div>CSS
現在適用中のCSSファイルには以下のように記述します。これは丸々コピペで大丈夫です。
.facebook-wrapper {
max-width: 500px; /* Facebook Page Plugin の最大幅 */
margin: 0 auto;
}
.facebook-wrapper > .fb-page {
width: 100%;
}
.facebook-wrapper > .fb-page > span,
.facebook-wrapper iframe {
width: 100% !important;
}JavaScript
先ほどコピペ&シングルクォーテーションで囲ったファイルを更に編集していきます。以下はその雛形です。
$(function() {
// ページプラグインの埋め込みコードを返す
function pagePluginCode(w) {
// 幅に応じて高さを変更する場合は、変数 h に高さの値を代入
if(w > 400) {
var h = 300;
} else {
var h = 200;
}
// 書き換えたStep3のコードを「return」に記述
return *;
}
// ページプラグインを追加する要素
var facebookWrap = $('.facebook-wrapper');
var fbBeforeWidth = ''; // 前回変更したときの幅
var fbWidth = facebookWrap.width(); // 今回変更する幅
var fbTimer = false;
$(window).on('load resize', function() {
if (fbTimer !== false) {
clearTimeout(fbTimer);
}
fbTimer = setTimeout(function() {
fbWidth = Math.floor(facebookWrap.width()); // 変更後の幅を取得し、小数点以下切り捨て
// 前回の幅から変更があった場合のみ処理
if(fbWidth != fbBeforeWidth) {
facebookWrap.html(pagePluginCode(fbWidth)); // ページプラグインのコード変更
window.FB.XFBML.parse(); // ページプラグインの再読み込み
fbBeforeWidth = fbWidth; // 今回変更分を保存
}
}, 200);
});
});まずは$(function(){…省略…return *;}に関する説明からします。※returnの後のアスタリスク(*)は、シングルクォーテーションで囲った部分を指します。長いので省略しています。
ここではif文を使って、プラグインの幅の変数:wに応じて、プラグインの高さの変数:hを変化させています。なので、それぞれ「400、300、200」の値は任意の値に変更することができます。ただし、「コード取得」ボタンを押す前に書かれていたように、指定できる値には範囲があるので注意しましょう。
また、プラグイン幅は可変にしたいけれど、高さは一定にしたいという場合があると思います。その場合は、上述のif文開始からreturnの手前までを削除します。更に、上述でシングルクォーテーションで囲った部分の中に「data-height=”‘ + h + ‘”」とした箇所があったと思いますが、それを「data-height=”任意の数値”」へ変更することで、高さを一定にすることができます。
まとめ
以上、Facebookのプラグインページをレスポンシブ化&リサイズ化する方法でした。ブラウザの幅を結構頻繁に変えるような方々にとっては、うれしい機能なのかなと思いました。