HTMLファイルのhead要素内にOGPの記述をしたにも関わらず、Twitterでシェアした際に、上手く表示されないという問題が発生していました。試行錯誤の後、問題が解決されたので、その経緯およびOGPに関する情報のまとめをしたいと思います。
OGPとは?
「Open Graph Protocol」の略称です。
facebookやtwitterなどのSNSでサイトのページをシェアしたり、LINEでURLを張り付けたときに表示される、そのページのタイトル、URL、概要などの情報を表示させる仕組みのことです。
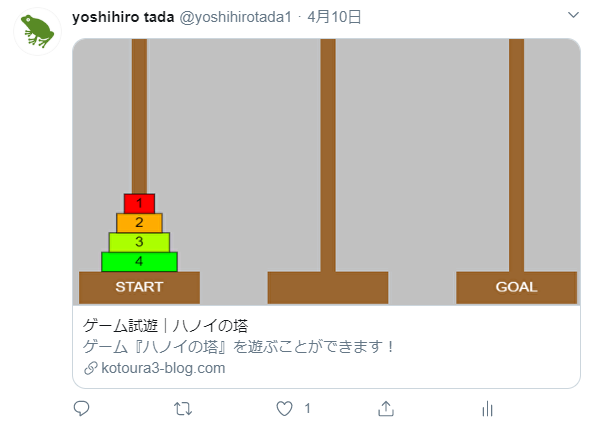
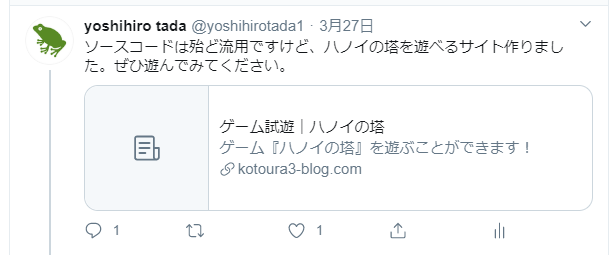
具体例として、自分のツイートを表示しています。SNS利用者ならば見覚えがあるかと思います。

OPGを設定して設定情報を表示させることで、そのリンクを実際にクリック・タップしてリンク先に訪れる人が増えていることが分かっています。皆さんもただURLが表示されているのよりも、リンク先の情報がイメージできる方が、リンク先に行こうと思うのではないでしょうか?
不具合の詳細

御覧のとおり、タイトル、概要などは表示されていますが、肝心の画像が表示されていません。

困ったなぁ…
試してみたこと
試してみたことを時系列順にまとめていきます。
設定の見直し
「OGPの記述をした」といっても、そこまで深く理解しているわけではなかったので、まず初めに色んな記事を読み漁って、設定内容に漏れがないかの確認を行いました。
設定一覧
ひとまず先に記述すべき内容についてまとめたいと思います。
※Twitterに関する設定
prefix属性(html・head要素のどちらか一方)
html・head要素のどちらでも大丈夫(※)ですが、prefix属性の記述が必要なようです。
<head prefix=”og: http://ogp.me/ns#”>
※facebookはhead要素に記述するのを推奨しているようなので、特別な理由がない限り(特にfacebookでの使用を考えている方の場合)、head要素に記述する方が良さそうです。
meta要素(head要素内)
まずはmeta要素のproperty属性についてまとめます。緑色文字に関しては、各々の環境によって変化するかと思います。
画像に関してですが、比率「1.91:1」かつサイズ「600×315」以上を推奨しているようです。
<meta property=”og:title” content=”サイトのタイトル名“>
<meta property=”og:site_name” content=”サイト名“>
<meta property=”og:description” content=”概要“>
<meta property=”og:url” content=”サイトの絶対パス“>
<meta property=”og:image” content=”画像の絶対パス“>
<meta property=”og:type” content=”website”>
<meta property=”og:local” content=”ja_JP”>
次にmeta要素のname属性についてまとめます。
<meta name=”twitter:card” content=”カードの種類“>
<meta name=”twitter:cite” content=”@TwitterID“>
カードの種類は、いくつかありますが主に使われるのは以下の二つです。
- summary
- summary_large_image
違いは、表示される画像の大きさです。
目次「不具合の詳細」で表示されているのが、”summary”、目次「OGPとは?」で表示されているのが”summary_large_image”になります。参考までに。
誤っている箇所の修正
以上OGPの設定に必要な項目になりますが、自分のHTMLファイルを見直してみると、抜けている箇所、誤っている箇所が見つかりました。以下の2つです。
- prefix属性が抜けてた
- 画像のURLが絶対パスではなく、相対パスだった
prefix属性は正直なくても表示自体はされるようで直接の原因ではなさそうですが、画像のURLに関しては明らかなミスですね。どうりで表示されないわけです。
確認「Card validator|Twitter Developer」
修正で上手くいったか確認するためにツイートする方法でもいいですが、フォロワーさんのTLを乱すのも悪いかなと思い、以下のサイトを活用しました。

使い方は簡単。調べたいサイトのURLを入力して、「Preview card」ボタンを押すだけ。私の場合、この方法でも上記同様の表示が出てきて、エラー文には以下の文字が。
WARN:this card is redirected to {サイトURL}
SSLの問題?
エラー文を調べてみると、どうやらhttpsの通信で何かしらの問題が発生しているらしい。さらに調べると、SSL申請時に発行される中間証明書の設置が必要と書いてありました。そんなもの貰った覚えないけどな…と思い、とりあえず現在のSSLの設定を削除して再度SSLの申請をしてみることに。
SSLが再度実装されたあと、Twitter Developerで確認すると…上手くいきました。エラー文も出てきませんし、画像もきちんと表示されます。
結論・これが原因
画像のURLに関して、絶対パスにしなきゃいけなかったところを相対パスにしていたことでした。それでも上手くいかなかった場合、SSLの設定を見直してみてはいかがでしょうか。
まとめ
原因はURLの記述方法でしたが、そもそもの原因は「理解していない技術を理解していたかのように利用していた」ことでしょうか。今後の教訓にしたいと思います。