ポートフォリオサイトを作るにあたり
各サイトのトップページのスクリーンショットを取ることにしました。
方法に迷いましたが解決したので紹介します。
この方法だとダメ!
単純に考えて、これまでの知識から
- 『Print Screen』+『Alt』
- ペイントに張り付け
- トリミングした後、プロパティから解像度の変更
という方法でいけるのかなと試してみましたが
画像がぼやけたり、変に縦や横に広がってダメでした。
そこで別の方法はないかと調べてみました。
任意の解像度でスクリーンショットを取る方法
以下その手順です。
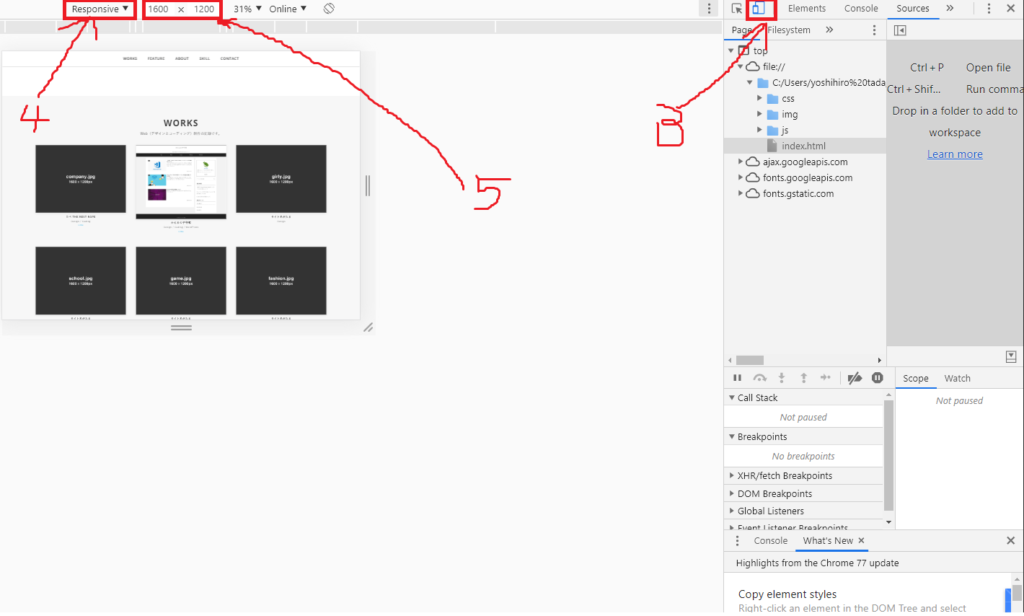
- スクリーンショットを取りたい画像を表示させる
- 『デベロッパーツール』を開く
- 『Toggle device toolbar』をOnにする
※タブレットとスマホが重なって表示されているボタン
※Onの状態で線が青くなります - 画面左のデバイスの種類を『Responsive』に変更する
※デフォルトだとiPhoneのいずれか? - すぐ隣に数値を入力して解像度を変更する
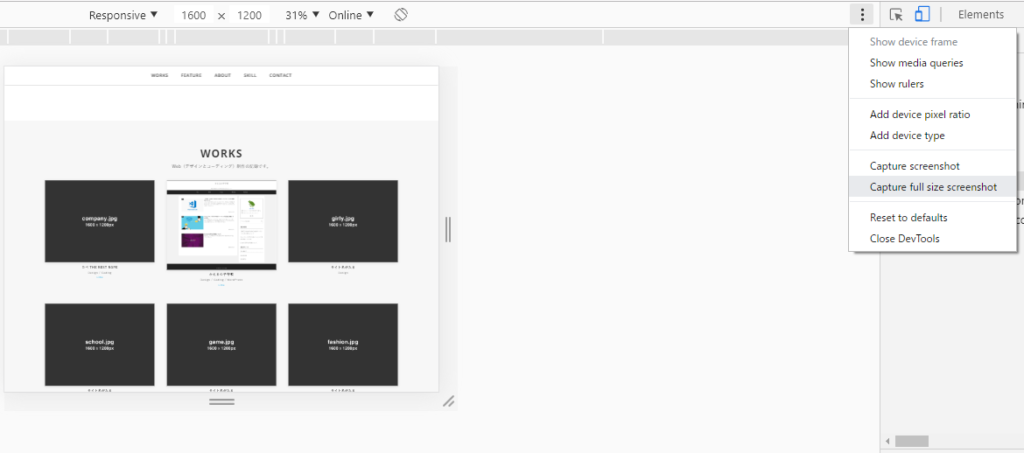
- 画面左側のオプションボタンから、『Capture full size screenshot』を選択する
- 保存先を指定したら完了です

3~5について

6について
まとめ
『デベロッパーツール』を用いて案外簡単にできました。
デベロッパーツールはコードや レスポンシブ の確認だけでなく
こんな使い方もあるんですね!
これでポートフォリオサイトの作成もひとまず順調に進みそうです。