これまではATOMを主に使っていたのですが、ATOMよりも軽量で使いやすいエディタがあるという情報を目にしたので、とりあえず実際に導入&システム面の日本語化までしてみました。
※まずはwin10に導入してみました。
インストール
インストールしてみないことには始まりません。
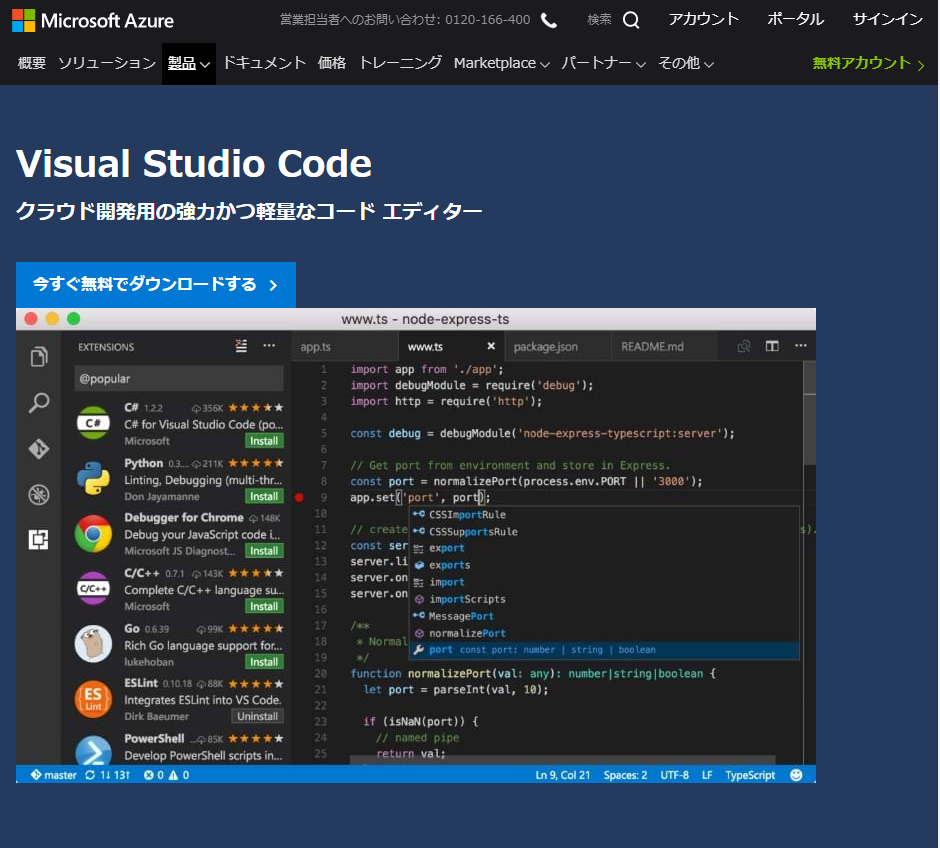
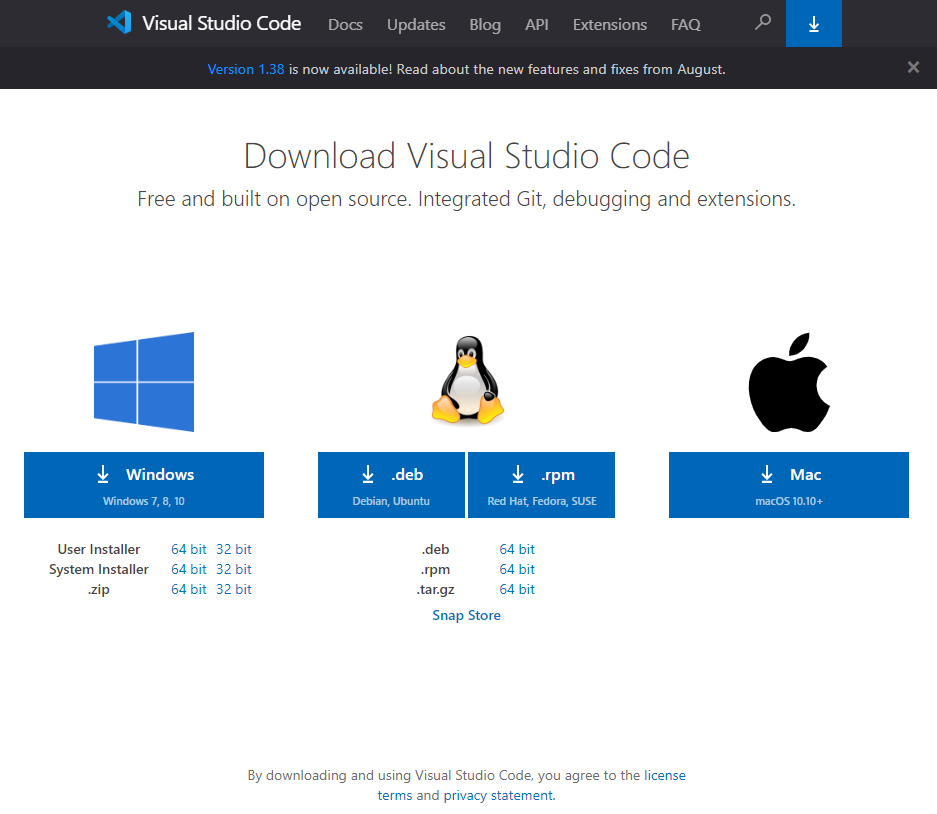
まずはVisual Studio Codeの公式サイトに行きます。

今すぐ無料でダウンロードする
を選択します。

お使いのOSに合わせて
ダウンロードします。

セットアップの.exeファイルが
ダウンロードできたら
ダブルクリックします。
『承認する』を選択し次へ進むと、
インストール先などを選択するようになると思いますが、
特にこだわりがない限りデフォルト でいいと思います。

インストールが完了しました。
日本語化
次に日本語化について順を追って簡単に説明します。
- 『View』タグを選択。
- 『Command palette』を選択。
- 『Configure Display Language』を選択。
- 『Install additional languages』を選択
- 『Japanese Language Pack for Visual Studio Code』を選択。インストールする。
- 上記1~3を繰り返す。
- 選択肢に『ja』が追加されているはずなので選択。
- ウィンドウが開き、『Restart』を選択。

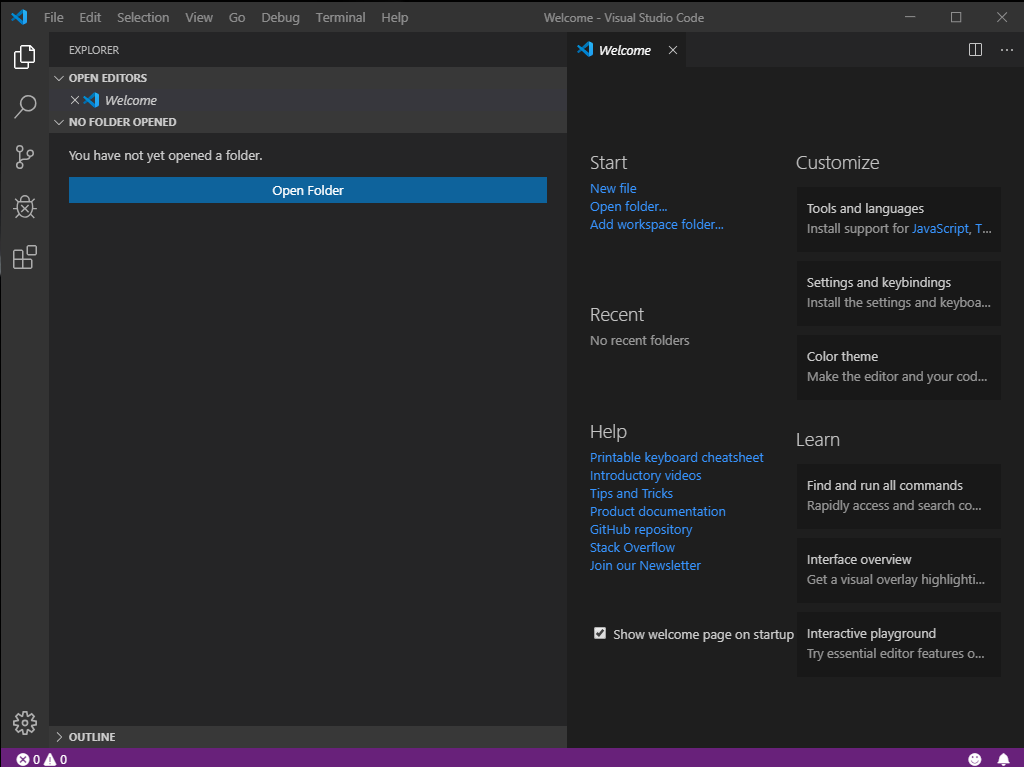
エディタ起動直後の様子

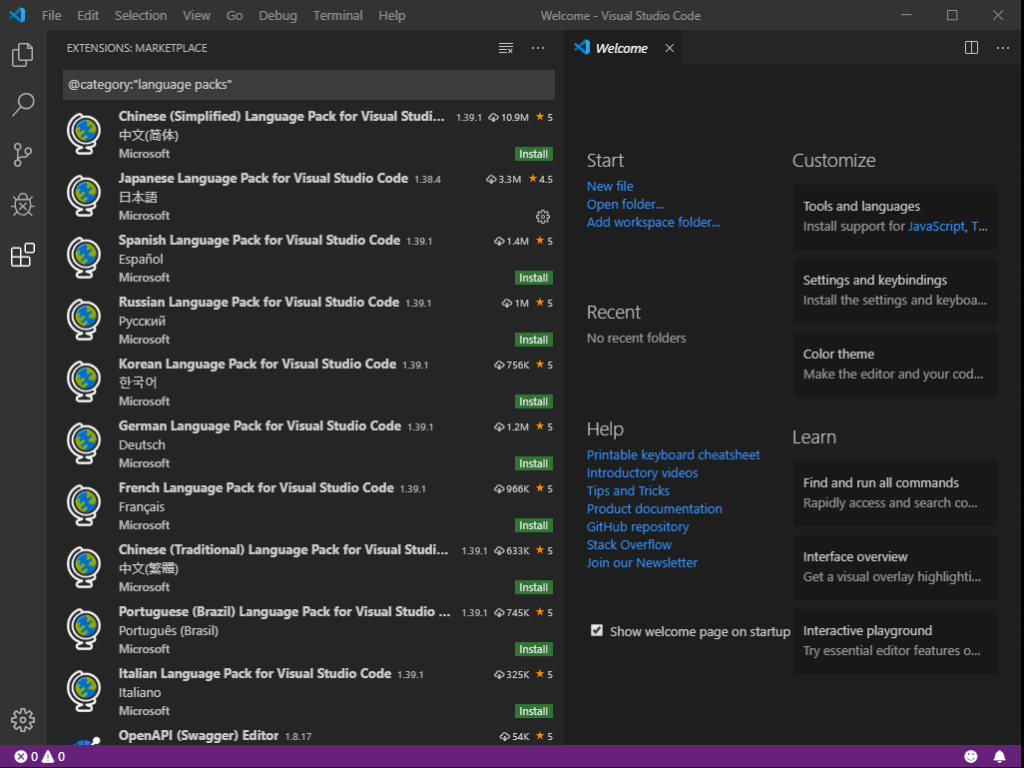
4の『 Install additional languages 』を選択後の様子。
まとめ
以上、Visual Studio Codeのインストールと日本語化についてでした。
使い心地、便利な拡張機能等は今後必要があれば記事にしていく予定です。