PHPを利用したサイトを作るにあたり、動作を本番環境でしか確認できないのが嫌だと思い、LAMP環境を構築してみることにしました。構築自体はなんとか終えたので、その手順を紹介したいと思います。
以下のサイトを参考にしました。

LAMPとは?
データベースを利用したWebアプリケーションを開発・運用するのに適した、人気の高いオープンソース・ソフトウェアの組み合わせの一つです。
その組み合わせは以下の4つになっており、それぞれの頭文字を取っていることがわかります。
- Linux
- Apache
- MySQL
- PHP(若しくはPerl・Pythonのいずれか)
それぞれをざっと説明すると以下の通り。
OS
ウェブサーバー
データベース
プログラミング言語および実行環境
各導入手順
Linux
Linuxがマシンに導入されていることが前提としているので、今回は説明を省きます。機会があれば別記事として書くかもしれません。
Apache
以下コマンドとその簡単な説明をしていきます。
sudo apt install apache2
ブラウザを起動させ、URL入力欄に以下のように入力しましょう。
下の画像のようにブラウザが表示されたら、Apache2の導入は完了です。

MySQL
以下コマンドと簡単な説明をしていきます。
sudo apt install mysql-sever mysql-client
sudo mysql -u root
※以下、ログインした状態でのコマンド入力
セミコロン(;)を忘れないよう注意!
create database test;
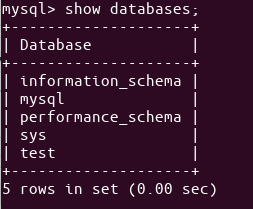
show databases;
以下のように「test」のデータベースが作成されたのを確認できたらOK
一旦MySQLを終了させましょう。

exit; (もしくは\q)※セミコロン必要なし
PHP
以下コマンドと簡単な説明をしていきます。
※「既にインストールされています」など表示されることもありますが念の為、上から順番に実行していきましょう。
sudo apt install software-properties-common
sudo apt-add-repository ppa:ondrej/php
sudo apt update
sudo apt install php7.3
これで各種インストールは完了です。引き続きPHPの動作確認をしてみましょう。
PHP動作確認
コンソール上
php -r ‘print “Hello, World!\n”;’
コンソール上でHello,World!と表示されればOK
次のステップに進みます。
ブラウザ上
ln -s /var/www/html html
cd /var
groups
sudo chgrp -R [ユーザー名] www
sudo chmod -R g+w www
ファイルを起動させ、ホームディレクトリ→htmlショートカットと移動し、フォルダの中にindex.htmlが存在することを確認。


index.htmlの中身を編集しましょう。
テキストエディタで以下の内容に書き換え、ファイル名も「info.php」に変えます。
<?php
phpinfo();
?>
最後に、ブラウザで確認してみましょう。
アクセス先URLは以下のとおりです。
http://IPアドレス/info.php
PHP Versionと書かれたページが表示されればOK
困っていること
元々他の方が作っているものを改良して自身のコンテンツとして作ろうとしています。(githubやウェブ上に公開されており、使うことも許可されています)。本番環境ではうまく動作するのですが、開発環境(上述のLAMP環境)だとうまく動作しません。
現在原因を探っている状態です。自分オリジナルのものを作るのはその後になるでしょう。。
まとめ
最後は少し蛇足になりますが、以上でPHPを利用できる環境まで構築することができました。困っていることのボトルネックが何なのか現状わかりませんが、今後更に理解を深めて問題解決したいと思います。